Cara Memasang Google Custom Search Engine di Blog -
Widget kotak pencarian merupakan salah satu bab penting dari sebuah blog, lantaran bila ada pengunjung yang kesulitan menemukan artikel pada blog mereka sanggup mencarinya dengan gampang melalui kotak Pencarian atau
Widget Search Box.
Di sini Saya sangat menyarankan untuk memakai penelusuran khusus Google di blog, lantaran risikonya akan lebih relevan dan lebih lengkap dibanding fungsi pencarian biasa. Terlebih lagi bila sahabat merupakan
Publisher Google AdSense. Sobat sanggup dengan gampang memonetasi blog dengan kotak penelusuran khusus ini. Nantinya, iklan AdSense akan ditampilkan di halaman hasil pencarian blog.
Cara Membuat dan Memasang Widget Google Custom Search Engine di Blog
Membuat Google Custom Search Engine
1. Silakan kunjungi situs
Google Custom Search di
https://cse.google.com/cse/ 2. Selanjutnya silakan klik tombol
Create a custom search engine untuk login ke CSE
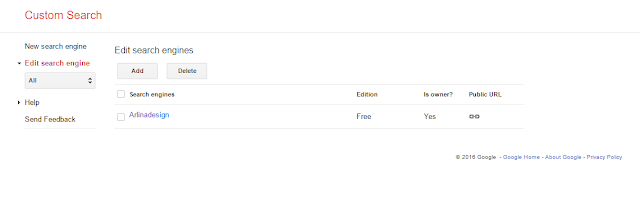
3. Setelah masuk ke
dashboard CSE, klik
New Search Engine 4. Kemudian
isi keterangan blog menyerupai gambar di bawah ini
A. Isi dengan url blog sobat
B. Ganti setelan bahasa sesuai bahasa yang digunakan
C. Nama search engine
D. Setelah memilih setelan di atas, klik tombol
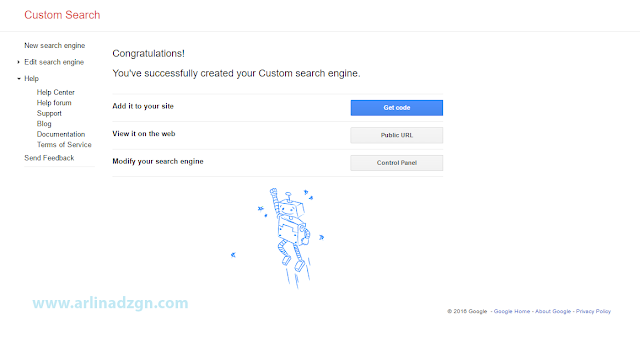
CREATE 5. Selanjutnya klik tombol
Get code / Dapatkan kode 6.
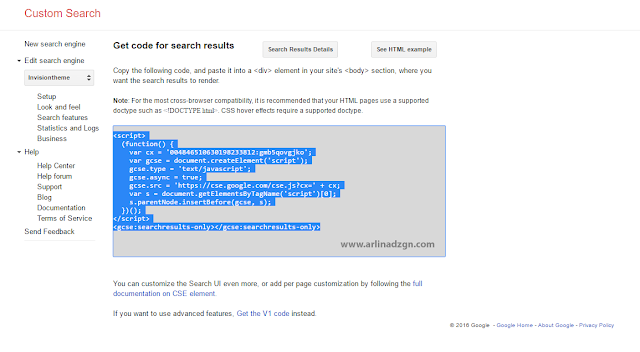
Salin script yang disediakan di kotak
Tambahan : Untuk menciptakan Widget Google Custom Search menjadi Valid HTML5, silakan ganti isyarat di bawah ini (yang didapatkan dari langkah ke 6)
<script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:searchresults-only></gcse:searchresults-only>
Ganti isyarat yang ditandai dengan isyarat di bawah ini
Ini berlaku untuk semua layout, menyerupai <gcse:search>, <gcse:searchbox>, <gcse:searchresults>, atau <gcse:searchbox-only>
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script>
Sehingga risikonya akan tampak menyerupai ini
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script> <script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script>
Memasang Widget Google Custom Search Engine di Blog
1. Login ke Blogger > Tata Letak > Buat widget gres (HTML/JavaScript) > Tambahkan isyarat yang tadi di salin ke dalam widget gres > Klik simpan dan lihat hasilnya.
Monetasi Google CSE dengan AdSense
1. Pastikan sahabat sudah memiliki blog yang sudah sanggup ditambahkan
Google AdSense 2. Silakan log in di
Google CSE http://www.google.com/cse/ 3. Klik
Nama Mesin Telusur yang sudah sahabat buat tadi
4. Pilih
Menu Penyiapan 5. Disitu ada
Tab Basics (Dasar-dasar), Make money (Dapatkan Penghasilan), Admin, dan Indexing (Pengindekan). Nah, Silakan klik tab
Make money (Dapatkan Penghasilan) 6. Silakan klik tombol Aktif pada opsi
Search Engine Monetization (Monetisasi Mesin Telusur) Modifikasi Search Box Biasa dengan Menambahkan Fungsi Custom Search Engine
1. Jika sahabat ingin
memasang fungsi CSE pada search box yang sudah ada di dalam template, Silakan log in di Google CSE http://www.google.com/cse/ > Klik pada hidangan Basics (Dasar-dasar) > Di situ terdapat
Search engine ID unik kita yang diberikan Google Search Engine > Klik tombol Search engine ID > Kemudian salin isyarat tersebut di dalam notepad.
2. Masih di hidangan Basics, klik tombol
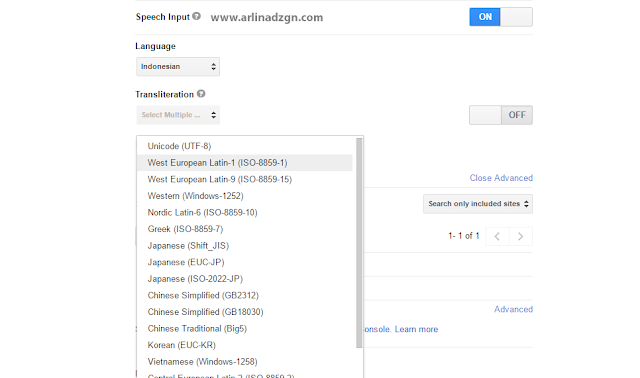
Advanced > Ganti
Search engine encoding dengan
West European Latin-1 (ISO-8859-1).
3. Selanjutnya login ke Blogger > Buat postingan untuk halaman statis > Salin isyarat yang didapat dari CSE, tumpuan isyarat :
<div id="gcsengine"></div> <script> var gcseDiv = document.getElementById('gcsengine'); gcseDiv.innerHTML = '<gcse:searchresults-only></gcse:searchresults-only>' </script> <script> (function() { var cx = '004846510630198233812:gmb5qovgjko'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script>
Salin isyarat menyerupai di atas ke dalam
tab HTML post statis > Kemudian
Publish post. Misal sahabat menciptakan post statis dengan judul
"Search CSE", maka url yang di sanggup yaitu
"blog_anda.com/p/search-cse.html" 4. Selanjutnya buka Template > Edit HTML > Cari HTML dari
Search Box pada template > Di sini tumpuan HTML Search Box pada template blog yang saya gunakan
<form action='/search' class='searchform' method='get'> <table> <tbody> <tr> <td class='search-box'> <input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/> </td> <td class='search-button'> <input id='search-button' type='submit' value=''/> </td> </tr> </tbody> </table> </form>
5. Kemudian tambahkan isyarat ini di dalam search box sobat
<input type='hidden' name='cx' value='partner-pub-004846510630198233812:gmb5qovgjko' /> <input type='hidden' name='cof' value='FORID:10' /> <input type='hidden' name='ie' value='ISO-8859-1' />
Kode yang ditandai merupakan
kode Search engine ID yang tadi sahabat salin di notepad, ganti isyarat yang ditandai dengan isyarat Search engine ID blog sobat.
6. Kemudian perhatikan isyarat di bawah ini
<form action='/search' class='searchform' method='get'>
Silakan ganti isyarat di atas dengan isyarat di bawah ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'>
7. Maka risikonya akan menyerupai ini
<form action='blog_anda.com/p/search-cse.html' class='searchform'> <input name='cx' type='hidden' value='partner-pub-004846510630198233812:gmb5qovgjko'/> <input name='cof' type='hidden' value='FORID:10'/> <input name='ie' type='hidden' value='ISO-8859-1'/> <table> <tbody> <tr> <td class='search-box'> <input id='search-box' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value='';' type='text' value='Search...'/> </td> <td class='search-button'> <input id='search-button' type='submit' value=''/> </td> </tr> </tbody> </table> </form>
8.
Simpan template dan lihat hasilnya.
Selesai, hingga di sini kita sudah
Menambahkan Google Search Engine pada search box blog.
Tambahan
Sedikit pernak-pernik untuk menghiasi tampilan CSE di blog dengan menambahkan isyarat di bawah ini sebelum
</head> kemudian ganti isyarat yang ditandai dengan url post statis CSE blog sobat.
<b:if cond='data:blog.url == "blog_anda.com/p/search-cse.html"'> <style type='text/css'> .post-body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj780N0jQguPi-71ivVcvDkDXZDGL7_3L1KsHlCQ_M6mrvOgkzgcmRtndN0tl7gHloVcE15_s-KPUNwHUqLZOMAk0rxtI5kK9DQ6SLe-OIWULLQ9Gsre9Jw7zHWxSoyqQ20PM5uW5v7MaFb/s1600/preloader.gif)50% 10% no-repeat!important;padding:60px;margin:0} #gcsengine{margin-top:-70px} </style> </b:if>
Demikian gosip yang sanggup saya berikan untuk sahabat blogger perihal
Cara Memasang Google Custom Search Engine di Blog. Mudah-mudahan bermanfaat untuk sahabat semua.
Referensi : - https://titipteknologi.blogspot.com/search?q=validasi5-google-custom-search-engine.html
- https://titipteknologi.blogspot.com/search?q=validasi
- https://titipteknologi.blogspot.com/search?q=validasi









Posting Komentar
Posting Komentar