Mengatasi H1 Zero that is Really Bad di Chkme - Bagi teman yang mengganti judul dan deskripsi blog dengan gambar atau logo pada header, tentu akan mengalami H1 Zero that is Really Bad saat teman cek blog di chkme.com dan itu akan mengurangi nilai SEO blog teman di mata search engine.
Error pada header ini akan mengurangi nilai SEO hingga 22%
Sebetulnya trik ini sudah banyak yang membuatkan di blog lain, namun tidak ada salahnya kalau Saya membuatkan kembali di blog Titip Teknologi ini.
Berikut
Cara Mengatasi H1 Zero that is Really Bad di Chkme :
1. Login ke Blogger > Template > Edit HTML > Cari instruksi di bawah ini :
<div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a>
Tambahkan markup h1 pada tag
<h1><a.../></h1> maka karenanya akan ibarat ini :
<div id='header-inner'> <h1><a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a></h1>
Atau dapat juga menambahkan pada tag
<h1><img.../></h1> dan karenanya akan ibarat ini :
<div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/></h1> </a>
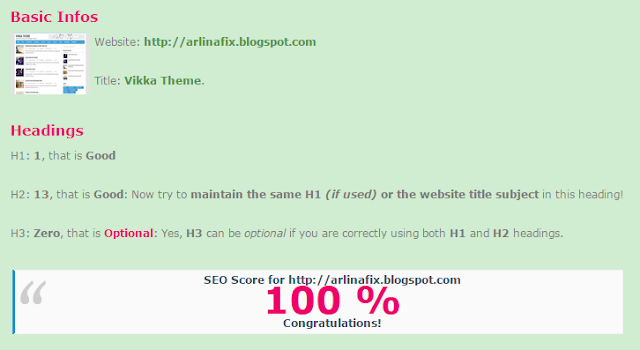
2. Simpan template dan cek kembali blog teman di chkme.com apakah sudah teratasi. Jika penerapan sudah benar maka blog teman akan kembali normal.
Tambahan : Untuk validasi HTML5 silakan hapus instruksi yang ditandai pada markup di bawah ini :
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
Cukup sekian mengenai cara
Mengatasi H1 Zero that is Really Bad di Chkme, biar bermanfaat.



Posting Komentar
Posting Komentar